Before we explain how to create your flying 2D game character, lets try it out. Press the green flag to start, use the arrow keys to control the player.
To create the illusion of your 2D game character flying you will need to fist create the character costumes. In this example, the character has been given a jet-pack so to create the illusion of a working jet-pack which is powering his flight a series of costumes, each with increasing power from the jet-pack were created to suggest a burst of fuel/power into the jet-pack. See below.




In this example, I will be using the 2D game engine
Scratch (free to use) to programme the character but don't worry is you use a different game engine as the principles are basically the same.
Firstly you will need to create to create 2 variables, 1 for the characters speed on the x-axis and 1 for the characters speed on the y-axis. You can call them anything you want but ideally use something obvious such as "x speed" and "y speed". These variables can then be used in the programming code to create a realistic sense of gravity.
All the snippets of code below are explained in their captions and how they relate to the overall flying process.
 |
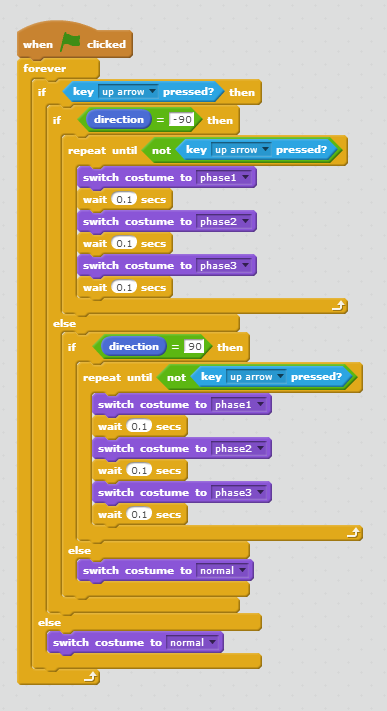
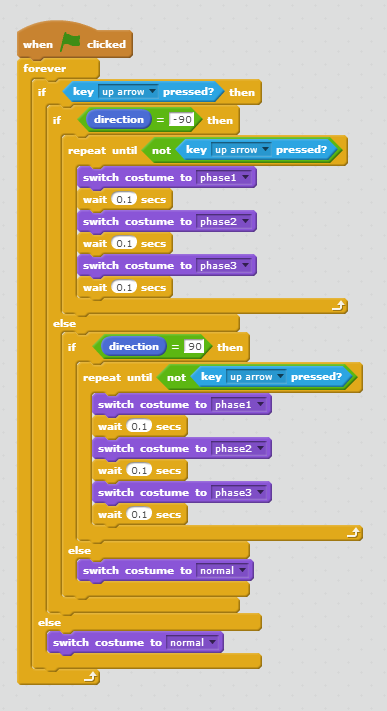
| This code toggles through the costumes when the up arrow is pressed |
 |
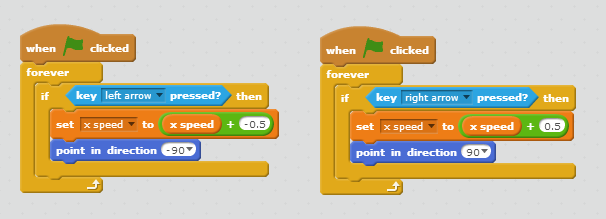
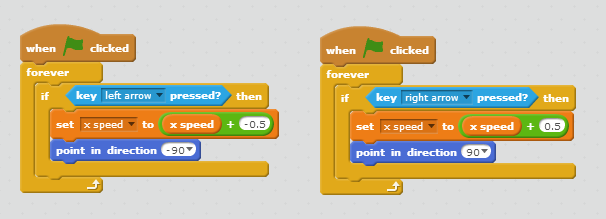
| This code uses the x speed variable to speed/slow the character when the left or right arrows are pressed |
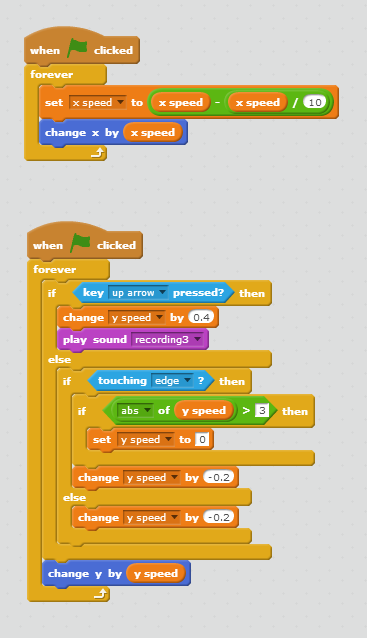
And finally the gravity creating code...
 |
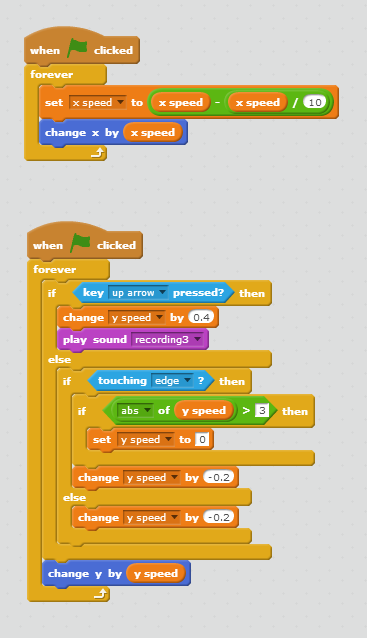
This code creates the illusion of gravity at the outset and then relates to it
as the up arrow is pressed, representing the jet-pack being powered |
Why not try it yourself, you can remix and edit the project
here.